SocialEater
web application using vue.js
Design Problem
Create website that allows users to track the restaurants and bars that they want to attend and that they have attended.
Role: UI designer & developer
- Code-Based Interaction Design
- HCI 590 at DePaul University
- Autumn 2017
Process
- Team members determined a need for a restuarant and bar tracking application.
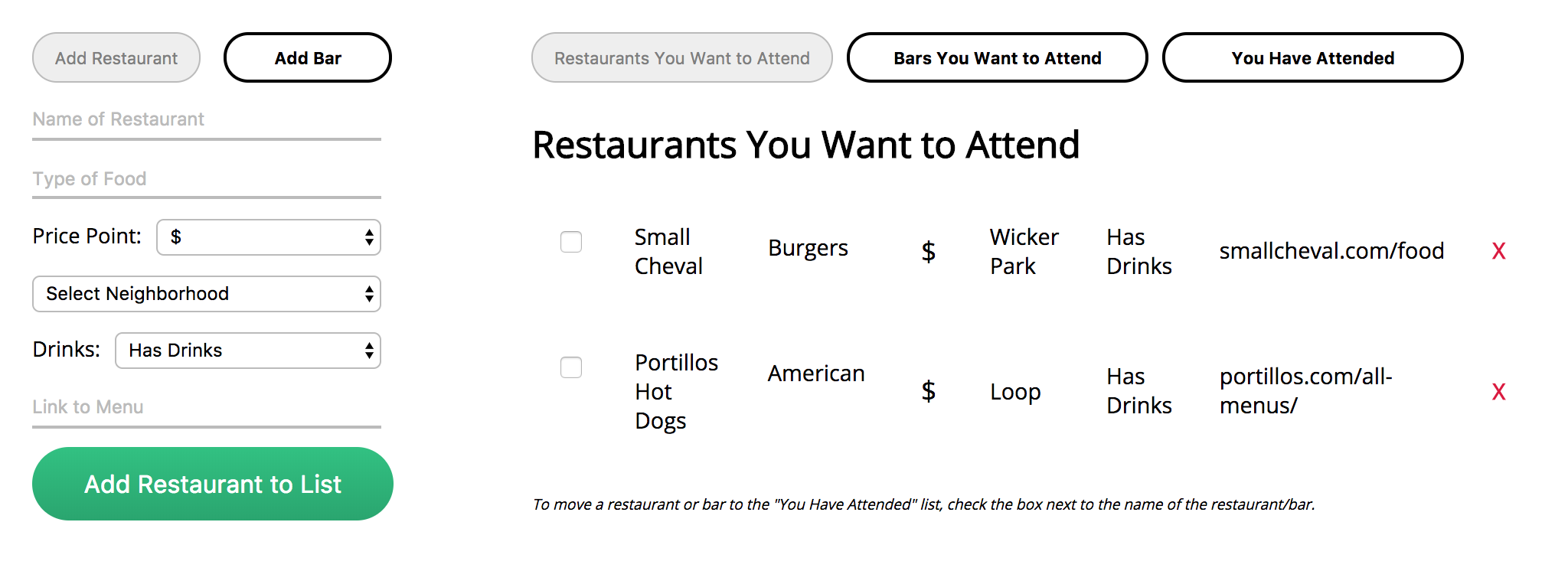
- Then we further developed the applications concept and concluded the website would require two main features: an input form and an interactive table.
- We created a data modal for the site to gain a better understanding of the site's nessecary functionality.
- Through wireframing and sketching we were able to design an interface for the applicaiton and break down the functionality into components.
- We then developed a bare-bones HTML site (without utilizing Vue.js) to further conceptualize the site.
Use Cases
- A friend recommends a restaurant that they want to try with you some time
- You walk by a bar that you want to check out with friends and don't want to forget
- You can’t remember the name of a restaurant you visited and want to refer to a list of restaurants you’ve been to before to find it
- Your parents are visiting and you aren’t sure where to take them
- You and your friends cannot decide where to get dinner
- You are hungry but don’t know what you want to eat or where you want to go
Solution
We developed the site in Vue.js, it can be found here.