Leukemia & Lymphoma Society
be your own advocate wordpress site

Design Problem
Transfer the current Leukemia & Lymphoma Society “Be Your Own Advocate Guidebook for Patients” into a usable digital format.
Role: Design Lead
- Community-Based Technology Projects
- IT 278 at DePaul University
- Winter 2016
Background Info.
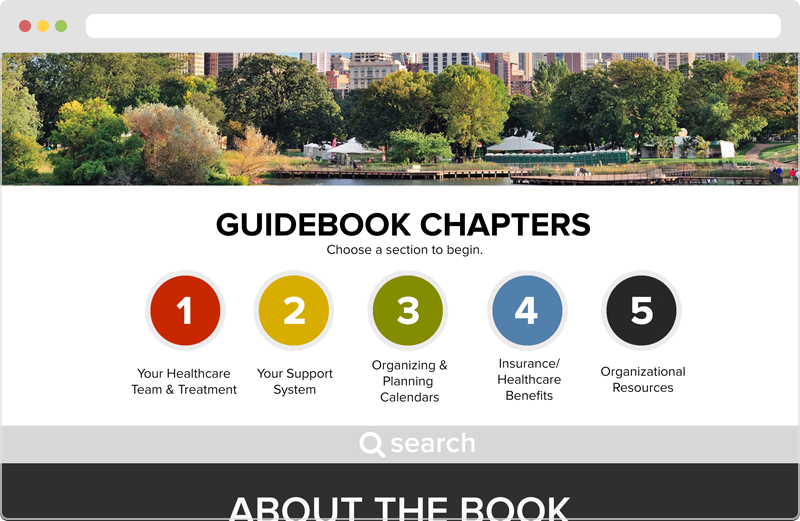
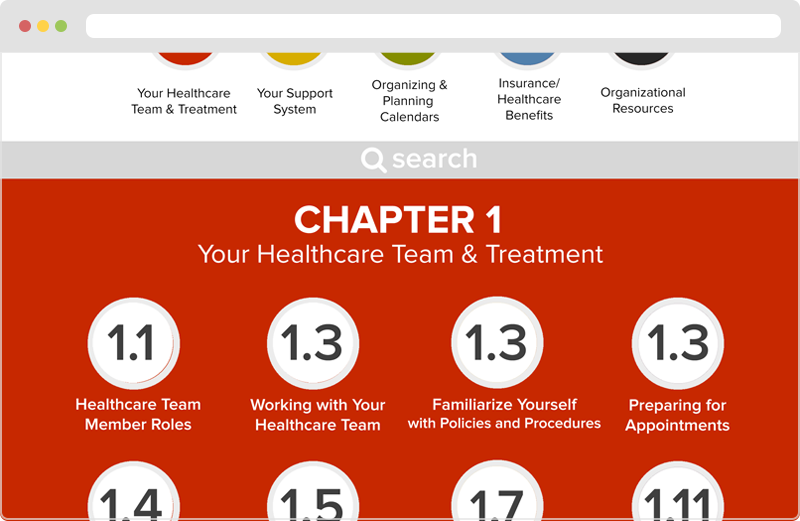
The “Be Your Own Advocate (BYOA) Guidebook for Patients” is a free resource for patients and their families to help them navigate their cancer diagnosis and treatment. The guide includes five sections: Your Healthcare Team and Treatment, Your Support System, Organizing & Planning Calendars, Insurance/Healthcare Benefits and Resources.

Stakeholders & Scope
The intended audience of our project in general, is the patients, caregivers, and employees of LLS, in addition to anyone who would benefit from information in the guidebook. The scope of the project, is the production of a website, made through WordPress, that will remain usable into the near future and allow more stakeholders to gain access to the information that was previously only available in print, and costly to produce.

Process
Upon meeting our contact at LLS and discussing their vision for the digital format of the guidebook, we got right to work creating potential user personas and scenarios. From those scenarios we then developed a variety of technical and nontechnical requirements for the site, along with a list of constraints and assumptions. The largest constraint being the requirement to build the site in WordPress. The team proceeded with the assumption that our user’s possess at least a basic level of computer literacy.
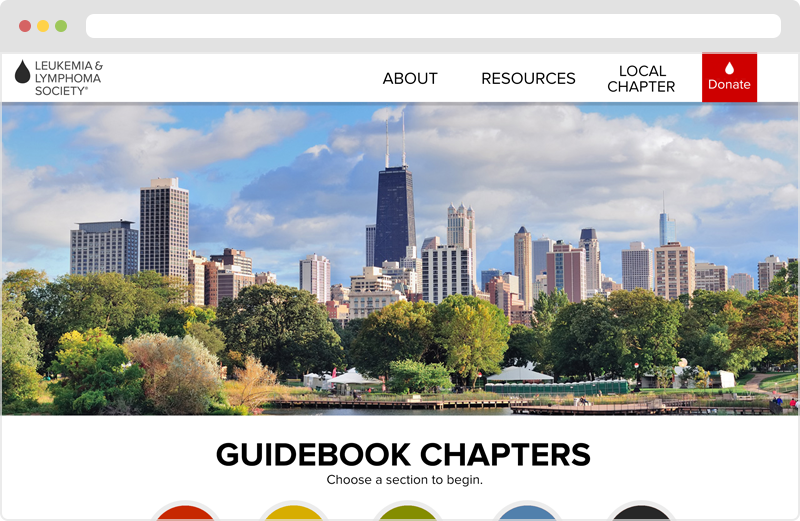
Taking into consideration our findings and using the print version of the BYOA guidebook as a template, I then created mock-ups (below) for the layout and navigation of the site.



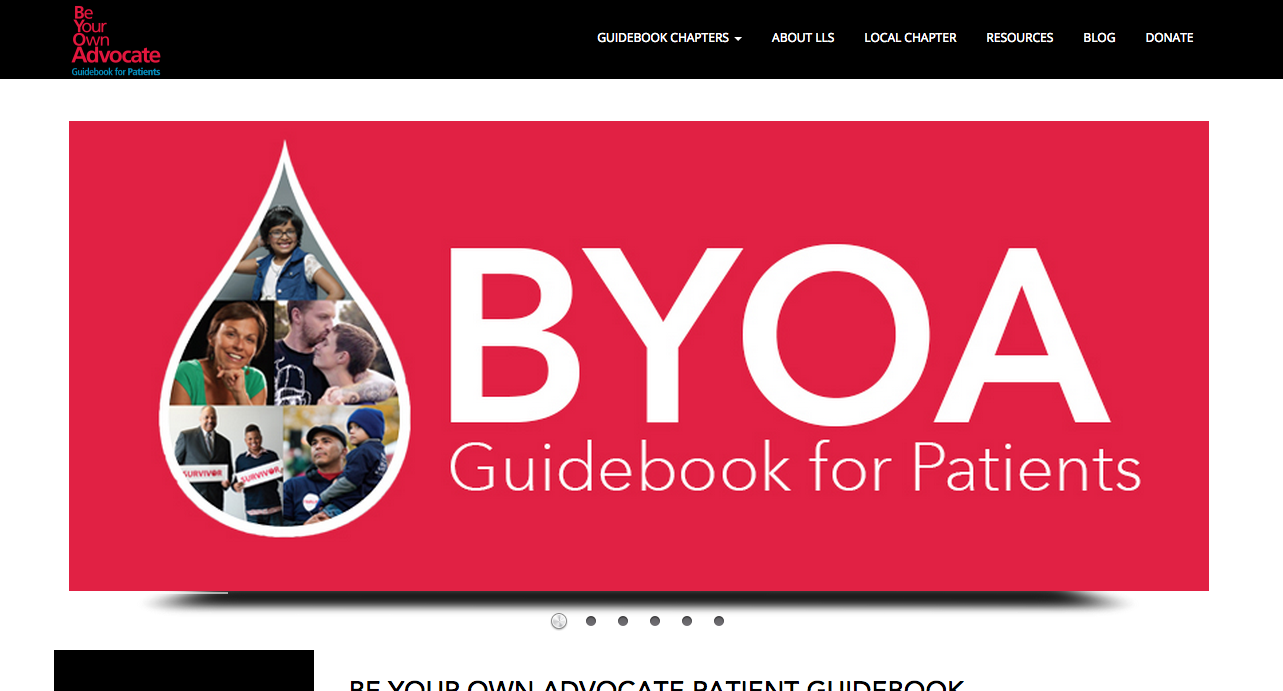
After showing the mock-ups to the client and receiving their feedback, we began to create our WordPress site. However, the construction of the site from the mock-ups proved nearly impossible. I admittedly had no previous experience using WordPress and the theme I had designed the mock-ups for was unable to implement the actions I intended.
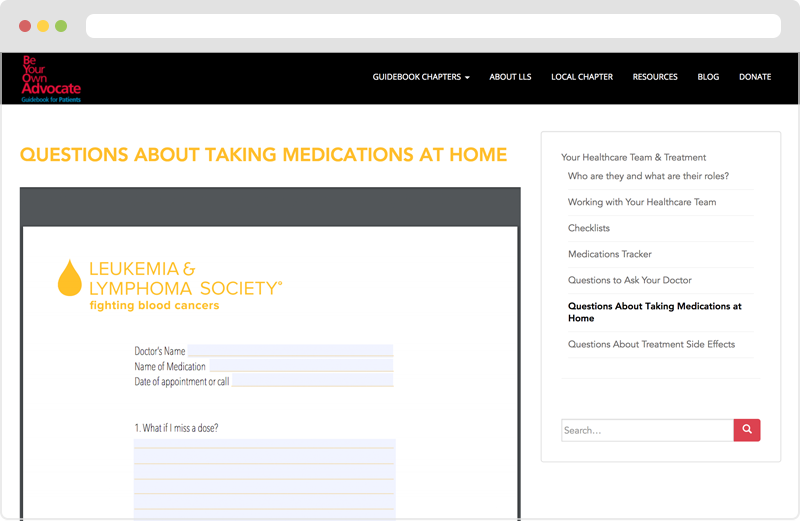
Solution




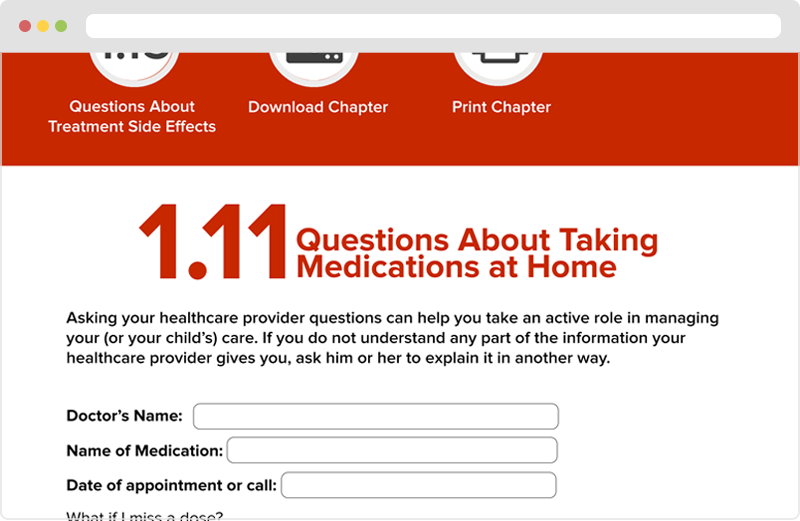
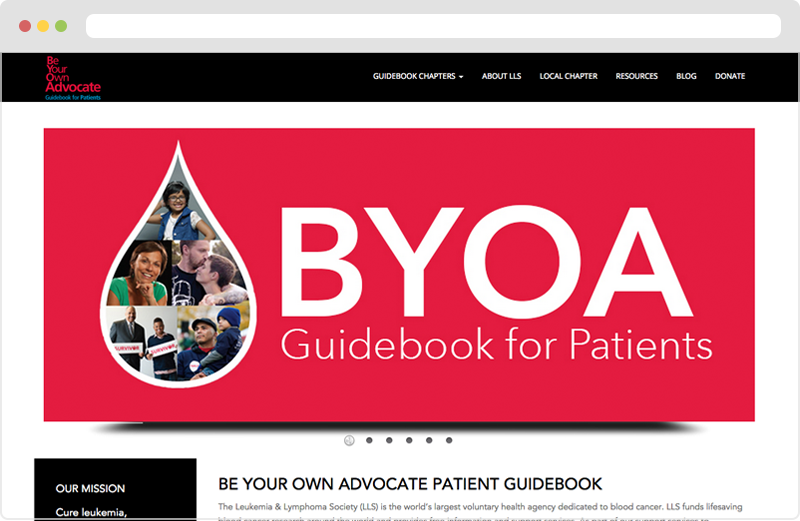
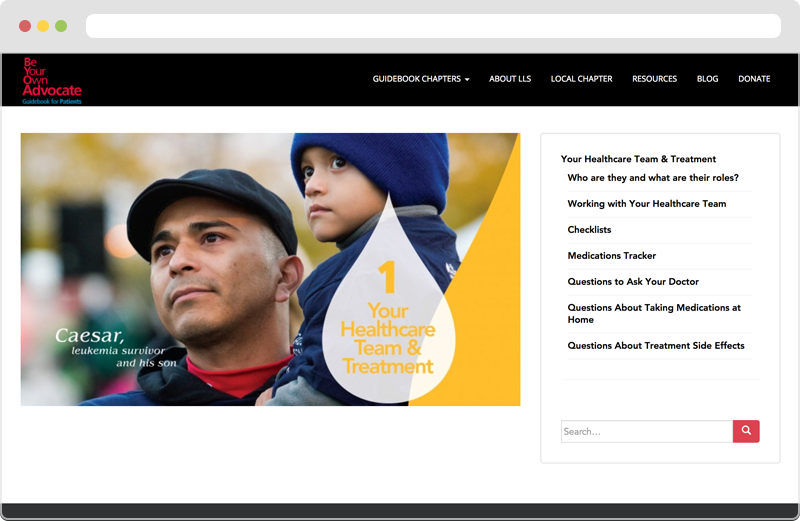
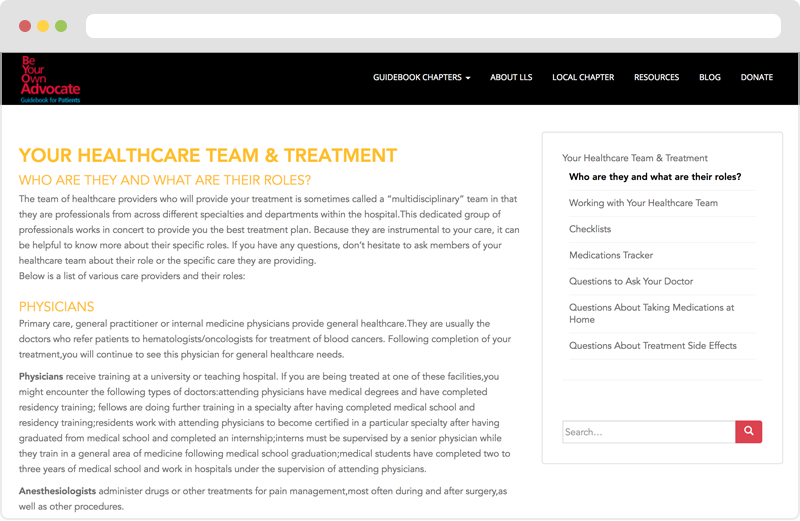
After multiple design revisions, the selection of a theme and researching various plug-ins, we conducted user tests. Then with our findings and numerous additional meetings with LLS, the team finalized the site (above) and created a training manual detailing how to manage content and make basic design changes.